Image File Naming Conventions Best Practices for Web Designers
Having good image file naming conventions is not usually a top priority for web designers.
When you’re in the middle of a 1 Day Website, it’s really tempting to just keep the default file names assigned by the photographer’s camera or the Client’s phone, especially when you’re talking about dozens of photos. You know the ones:
DCMIMAGE031243.jpg
Why Image File Naming Conventions Matter
But when it comes to helping your websites rank higher on search engines, using descriptive and relevant keywords in the image file names does actually help. Search engines not only crawl the text on your webpage, but they also crawl your image file names. So creating keyword-rich file names is a little hack for better SEO. It’s also helpful for your own processes to make your web design projects faster and more efficient.
There is no exact science to naming your image files. Just try to be consistent, follow best practices and avoid future pitfalls. And of course, you want the images to be easy to find and place when you are passing images from one person to another during production.
What to Include in Your Image File Naming Conventions
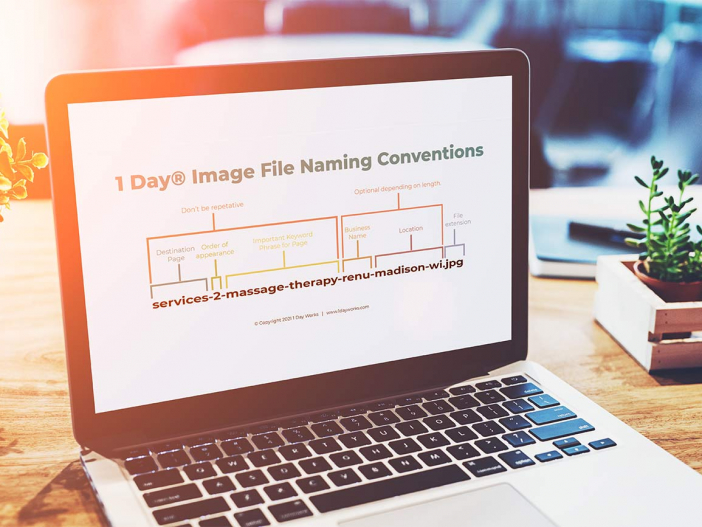
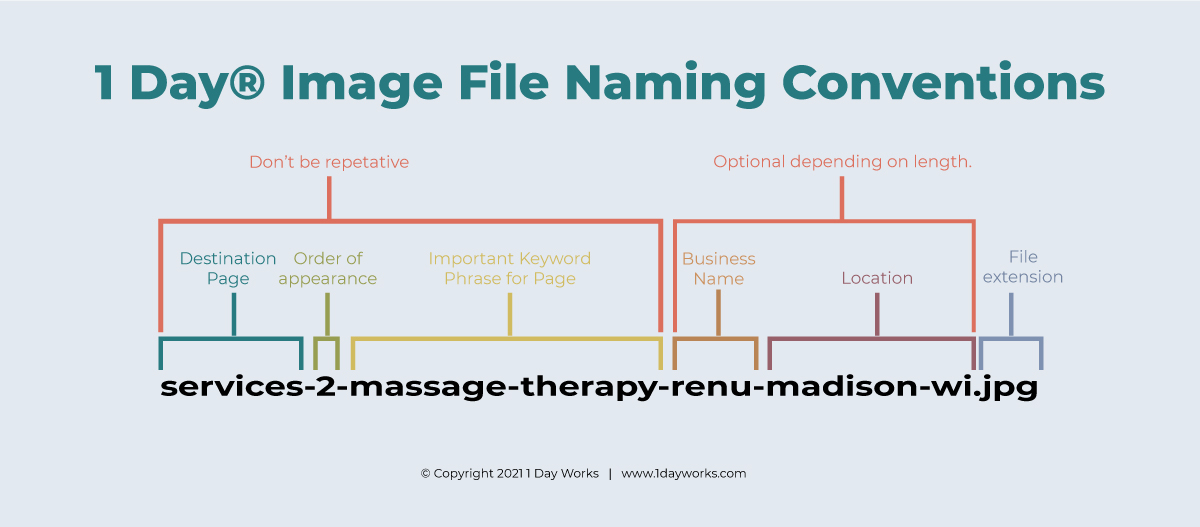
Here is our preferred image file naming convention for our 1 Day Websites.

Destination Page
We like to start with the page the image will be on. This is so when you have a big folder of optimized images, the person laying out the page can just look alphabetically by the page name and quickly locate any photos that should go on that page.
Order of appearance
If there are more than one image on a page, we use a number to show what order that image should appear. So “services-1…” would come first on the page and then “services-2…” This often gets changed later in the page building, but either way, two images can’t have the same file name, so the number helps.
Important keyword phrase for page
You should have a good idea of the top keyword phrases for each page from the Kickoff meeting. If you’re not sure, ask the Creative Director some ideas or just simply describe what is in the photo. For example, if the picture is a photo of the business owner of an accounting firm preparing taxes for a client, the file name might look like: services-accountant-jessica-schnase-doing-taxes-denver.jpg”. In the end, any keywords are better than a random string of letters and numbers!
Business name
Some businesses that have super common names or common words in their business name may have a hard time even ranking for their own business name. For example, there are about 1,000 businesses named “Acuity” – something in the U.S. So using the business name in file names is especially helpful in getting found online. If the business name is long, you can choose to just use the first word or two. If the business has a really unique name or major brand recognition already, you can skip this part for the sake of brevity.
Location
This is extra important for businesses whose location is a determining factor in someone becoming a customer (such as restaurants or retail shops). If you are in a huge metro area, you may even want to break it down by neighborhood instead of city. If you are working with a Client where location doesn’t matter (like ecommerce), then just skip that part in the sake of brevity.
Other Image File Naming Best Practices
A few other best practices for image file naming:
Do Use Lowercase
Use all lowercase filenames in case you need to choose a different web host at some point. Some web servers are configured to interpret uppercase and lowercase separately, and this can lead to confusion or even technical issues down the road. Play it safe with lowercase!
Don’t Use Spaces
Don’t use spaces in file names. It’s common to receive a file with spaces in the filename (e.g. “This is my file.jpg”). Replacing spaces with hyphens to separate words is the safest thing to do.
Do Use Hyphens
Use hyphens as separators because they won’t get lost visually like underscores do when links are underlined (as they often are on the web or in emails.) Plus hyphens are better for SEO, according to Google.
Keep it Short
Keep the file name under 60 characters. This is a rule of thumb we sort of made up. But here’s what we know: having keyword-rich helpful labeling is good, but keyword stuffing is bad. Remove any non-valuable words such as “and” or “the” whenever possible.
Don’t Use Weird Characters
Avoid weird characters. Stick to numbers, letters and hyphens. No ampersands, apostrophes or colons please! These can all cause issues. #parsingproblemsarereal
Why Not To Use Spaces
A note on using spaces in file names: In WordPress, spaces are illegal characters within URLs, so the spaces are automatically replaced with hyphens when you upload a photo.
Great!
However, using spaces in the file name could still cause problems. For example, if there is an instance where someone needs to FTP a bunch of files instead of uploading them to the server, those spaces wouldn’t be replaced. And depending on how the links to your file are used or shared, there could be situations where the spaces will be ignored and people could be left following a broken link. Read this forum to further geek out about spaces in file names. Here are a few examples to get you pointed in the right direction.
Examples of good image file names
- home-2-downtown-coworking-spaces-wework-chicago-il.jpg
- contact-obgyn-clinic-pure-obgyn-brooklyn.jpg
- about-impressionist-paintings-artist-john-carroll.jpg
Examples of bad image file names
- DCMIMAGE10.jpg
- John Carroll & Tulips.jpg
- obgyn-clinic-near-me–top-obgyns-female-gynocologist–gynecology-center-best-obgyn-in-new-york-city-brooklyn-bronx-manhattan.jpg
It may seem like a lot of work to go through for things most users won’t see or notice, but these are the little things that will take your Client’s website to new heights!